실제 엘리먼트의 크기를 가져오는 프로퍼티의 차이를 알아보겠습니다.

offsetWidth
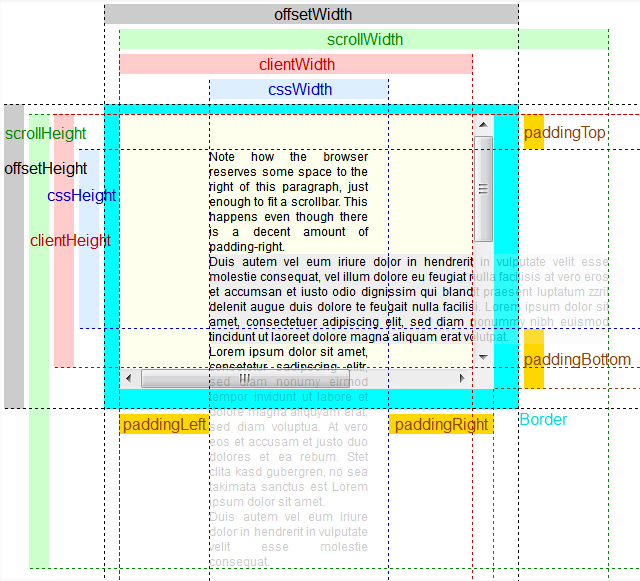
offsetWidth는 엘리먼트의 레이아웃 width(정수형)를 리턴하는 읽기 전용 프로퍼티 입니다.
가상 선택자인 before, after를 제외한 모든 CSS width, border, padding, scrollbar등을 포함해서 계산을 합니다.
만약 엘리먼트가 display: none 이거나 부모가 none 이면 0을 리턴합니다.
getBoundingClientRect
뷰포트에서 상대적인 엘리먼트의 크기를 리턴합니다.
엘리먼트 크기는 width, height + padding 과 같습니다.
width, height는 box-sizing이 border-box일 경우에만 세팅이 됩니다.
offsetWidth vs getBoundingClientRect
두 프로퍼티의 차이는 offsetWidth는 정수형 값으로 반올림하며 getBoundingClientRect는 소수점까지 값을 리턴합니다.
만약 transform 속성을 적용했다면 offsetWidth는 엘리먼트의 레이아웃 width를 리턴하지만 getBoundingClientReact는 렌더링된 width, height를 리턴합니다.
예를들어 width: 100px에 transform: scale(0.5)를 적용했다면 offsetWidth는 100을 리턴하지만 getBoundingClientRect는 width:50으로 리턴합니다.
참고 링크
Understanding offsetWidth, clientWidth, scrollWidth and -Height, respectively
JavaScript getBoundingClientRect() vs offsetHeight while calculate element height
MDN Determining the dimensions of elements
Measuring Element Dimension and Location with CSSOM in Windows Internet Explorer 9
